Hi, I'm Kyle. I'm a Full-Stack Engineer living in Tokyo.
I am an insatiable learner who deeply enjoys the problem-solving aspect of programming.
On a typical weekend, you're most likely to find me on my bike or on a road trip to a far-flung ryokan.
AR and VR experiences to support the launch of Macallan's Double Cask Whisky in Japan.
Attendees participated in a flavor profile AR game on their phones, with the chance to win a custom Pierre Hermé chocolate. Additionally, attendees could explore a 360-degree VR tour of Macallan's first distillery.
A virtual North Pole visit featuring immersive 360-degree environments, interactive animations, a decorate-your-own AR Christmas tree Instagram filter, quizzes, games, and a photo opportunity with Santa.
The 38-day campaign achieved 178,870 users, 437,582 sessions, with an average session time of 2:09 minutes.
Build custom vehicles with AR-enabled design stations. Completed designs are displayed on a video wall and shared to the user via QR code or email.
Presented at such international events as CES 2023 and Auto Shanghai 2023.
A live hosted trivia game presented at auto shows, such as the LA and New York International Auto Shows 2023.
Audience members answer questions in real-time on their mobile devices, while the host triggers questions and manages the game's pace with an Electron-based control app on their tablet.
Learn about the benefits of using Shell Rotella branded engine oil products from this interactive mobile web experience.
Users start the experience by aiming their camera at a Shell Rottella bottle.

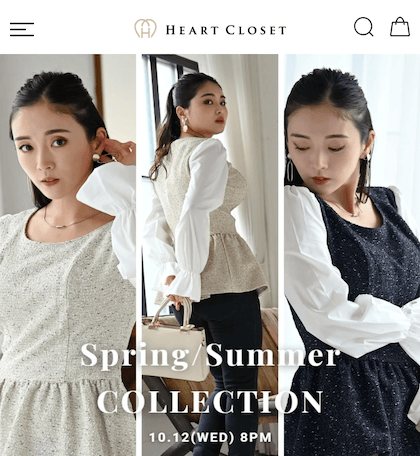
Shop in comfort and discover the perfect fit at this Shopify-powered clothing storefront catering to clients of all body types.
Developed with Liquid, TypeScript, jQuery, Swiper.js, AJAX, and SCSS.

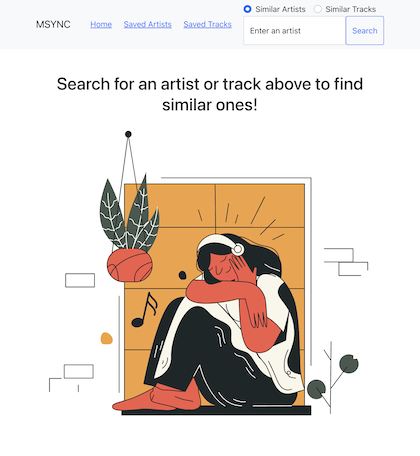
Get similar artist and track recommendations quickly.
A single-page application built with JavaScript and React. Uses React Router and Redux to manage routing and state respectively, along with the Last.fm Music Discovery api to access artist and track information and provide recommendations sorted by match-percent.

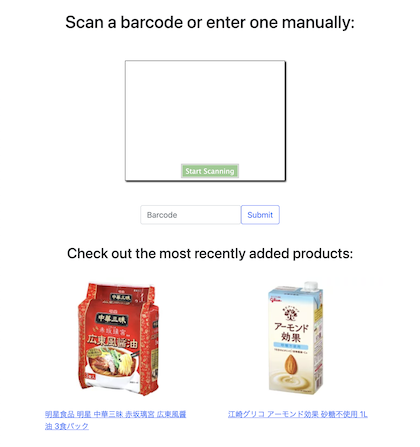
Scan or manually enter a product's barcode to get information about it.
Built with Python and Django. Employs the Python library open-cv to translate image data URLs passed from the front end into numpy arrays and the Python library pyzbar to decode said arrays into readable barcodes. Completely open source.

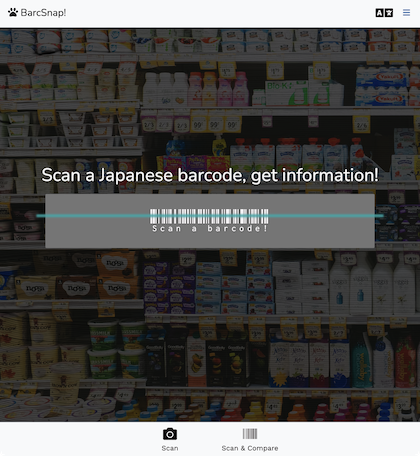
Compare information on Japanese products by scanning their barcodes.
Leverages the Scandit Barcode Scanner SDK to read barcodes alongside the gems open-uri and nokogiri to scrape Jancode for product information using XPath path expressions.

Hire your own personal Gordon Ramsay to cook for you, without the yelling.
Utilizes the Cloudinary API to store avatar and meal course images, along with the MapBox API to show Chefs' location, the JS plugin flatpickr to designate date and start times for bookings, and the gem PgSearch to access our PostgreSQL database intelligently.